3.6 KiB
Emmet-vim
emmet-vim is a vim plug-in which provides support for expanding abbreviations similar to emmet.
Installation
cd ~/.vim
unzip emmet-vim.zip
To install using pathogen.vim:
cd ~/.vim/bundle
git clone https://github.com/mattn/emmet-vim.git
To install using Vundle:
" add this line to your .vimrc file
Plugin 'mattn/emmet-vim'
To checkout the source from repository:
cd ~/.vim/bundle
git clone https://github.com/mattn/emmet-vim.git
or:
git clone https://github.com/mattn/emmet-vim.git
cd emmet-vim
cp plugin/emmet.vim ~/.vim/plugin/
cp autoload/emmet.vim ~/.vim/autoload/
cp -a autoload/emmet ~/.vim/autoload/
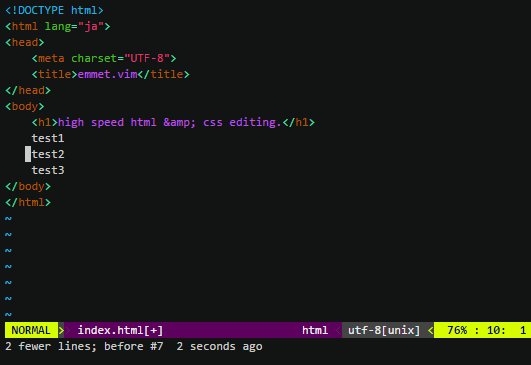
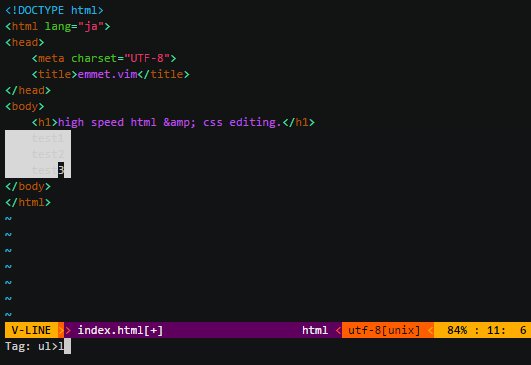
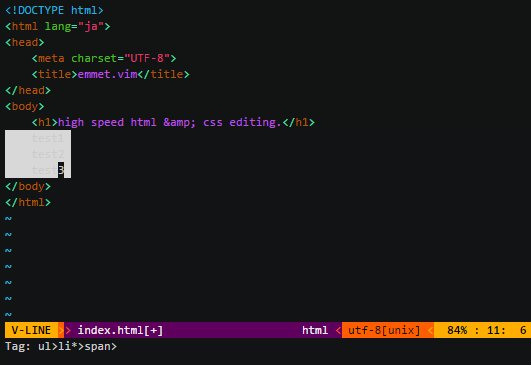
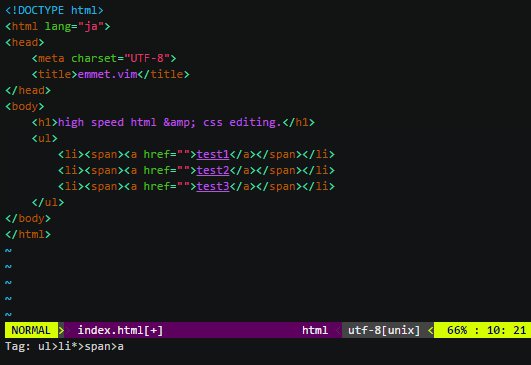
Quick Tutorial
Open or create a New File:
vim index.html
Type ("_" is the cursor position):
html:5_
Then type <c-y>, (Ctrly,), and you should see:
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
_
</body>
</html>
Enable in different mode
If you don't want to enable emmet in all modes,
you can use set these options in vimrc:
let g:user_emmet_mode='n' "only enable normal mode functions.
let g:user_emmet_mode='inv' "enable all functions, which is equal to
let g:user_emmet_mode='a' "enable all function in all mode.
Enable just for html/css
let g:user_emmet_install_global = 0
autocmd FileType html,css EmmetInstall
Redefine trigger key
To remap the default <C-Y> leader:
let g:user_emmet_leader_key='<C-Z>'
Note that the trailing , still needs to be entered, so the new keymap would be <C-Z>,.
Adding custom snippets
If you have installed the web-api for emmet-vim you can also add your own snippets using a custom snippets.json file.
Once you have installed the web-api add this line to your .vimrc:
let g:user_emmet_settings = webapi#json#decode(join(readfile(expand('~/.snippets_custom.json')), "\n"))
You can change the path to your snippets_custom.json according to your preferences.
Here you can find instructions about creating your customized snippets.json file.